Data-driven, intentional consumption
CannTrack is a mobile app which helps cannabis users track and understand how different products affect them.
Project: Lifestyle Application, end to end app development
Roles: Product Designer, UX Researcher, Brand Identity Developer, UX/UI Graphic Designer
Tools: Figma, Figjam
01. Discover
Problem:
Because everyone reacts differently to cannabis, it can be difficult to find products which are right for you.
There are thousands of products, hundreds of strains, and many varying consumption methods and dosages, creating countless combinations and effects.
To gain insight into user attitudes towards, pain points with, and desires for cannabis-related technology.
Discover what users consider the most essential functions of digital tools which assist them in their cannabis journeys.
Research Methods
Competitor analysis
User interviews
Affinity mapping
Users Enjoy
Strain descriptions and estimated effects on users
Tracking/insights into how strains affect them
Pain Points
Disconnect between deals & products listed on sites and those available at dispensaries
Estimated effects are not always accurate for each individual user
Frustration with limitations in app databases can render the user unable to use the app to track a session
Competitors Analyzed
Websites: WeedMaps, Leafly
Apps: Strainprint, ReLeaf
Interviewees
Five people within the age range of 26-70 who use cannabis for medicinal, spiritual, or recreational purposes were interviewed.
Key Insights
Cannabis Use
Beneficial effects:
Management of pain, anxiety, & sleep
Enhancing experiences.
Complaints:
Discomfort from too high a dosage
Inconsistent effects due to variables
Unwanted drowsiness
Digital Tools
Current Use:
Look up strain info & deals
None currently using a tracking app.
Desires:
Ability to add a product if it is not in the database
Discretion in app design
Data security & privacy
Essential Functions
Tracking:
Reason for use, strain information, method of consumption, dosage, & effects
Desires:
Ability to edit a session at a later time with further insights
02. Define
After analyzing the data collected from the competitive analysis and user interviews, I created two distinct personas representing different types of user desires for CannTrack.
Olivia
Uses cannabis daily in order to alleviate symptoms from a chronic medical condition who hopes to use data to find the best strain, dosage, and consumption method for her needs.
Mary
Is new to cannabis use and finds all the options overwhelming. She needs help figuring out what she likes and what she doesn’t like when it comes to different types of cannabis products.
03. Ideate
Once the user personas with their needs, motivations, behaviors, goals, and pain points, were defined, I needed to ideate how to solve the initial problem in ways which would work for them.
How might we explore ways to help cannabis consumers avoid overwhelm when it comes to navigating the many product choices available?
How might we assist cannabis users in better predicting the unique individual effects of their cannabis consumption?
Constraints
Time limitations (MVP in 5 weeks)
UX team of one
After creating a feature matrix it became evident that the most important functions of CannTrack are:
The ability to log and track a cannabis session and its effects
The ability to access and interpret this data.
Key Screens
Track a session
In which users can
record data about the product
and the effects they feel as a result
History
In which users can
view past sessions
and edit them (add a note about effects, etc.)
Data
In which users can
view data in different ways
Such as:
statistics
filtering data
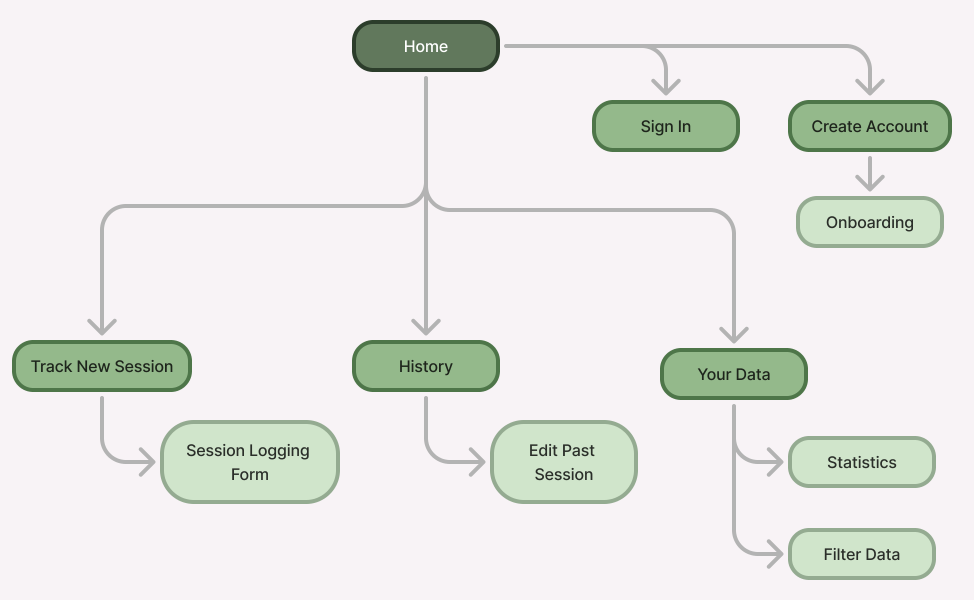
With my feature set defined, I created a site map to act as a visual representation of the organization of the app and its features and key screens.
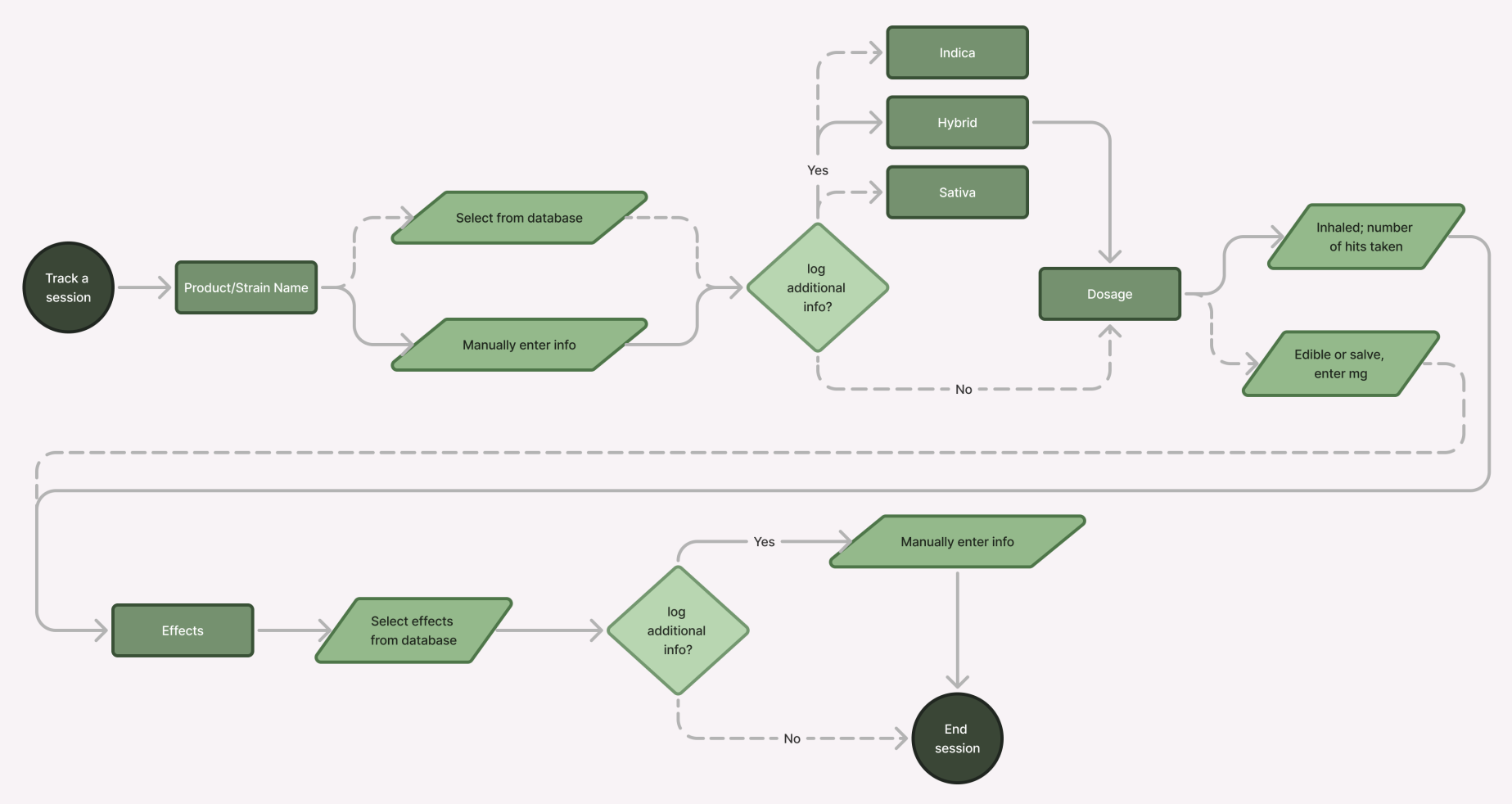
I also created a user flow to illustrate a possible user journey for tracking a session.
04. Design
The sections below illustrate the initial planning of various key screens and brand identity development for CannTrack.
The wireframes include notes on ideas I had during planning as well as suggestions from peers in group critiques.
Initial Feedback
Some positive feedback and suggestions for growth from peer critiques and my mentor:
The idea for the app is useful and original
The amount of data that can be logged was detailed but not too overwhelming
The ability to edit and add to sessions at a later time
The tracking form is broken up into steps
The symptom being treated is better as the first step
The tracking form should have a progress bar
Give the databases a typeahead search function
Use a dropdown menu instead of the radio buttons with a list longer than 3-4 options
Before I began creating my high fidelity wireframes I knew that I needed to create a unique style and brand identity for CannTrack.
Inspiration
I wanted to take design notes from a high-end dispensary, using whites and shades of muted greens.
User interviews indicated that discretion and privacy was important when considering the app’s design.
I leaned more into the medicinal aspect of cannabis for the logo, which is a green cross (commonly used to indicate a dispensary).
UI Kit
I designed menus, buttons, form elements, and components for CannTrack
05. Prototype
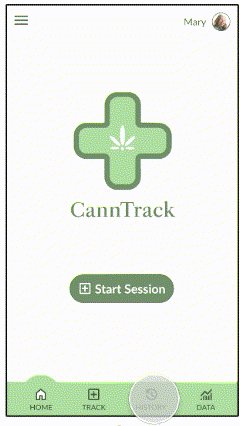
Using the insights gleaned from the initial feedback I received to inform my design choices, I created the first version of my high fidelity wireframes for CannTrack.
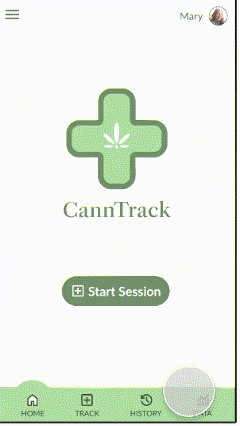
The screens featured in the most important feature of the app- tracking a session.
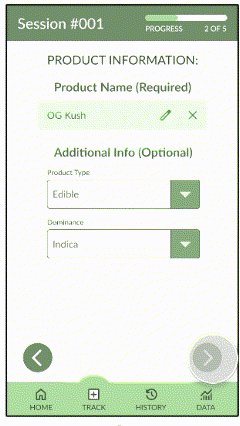
Product Information
The user has already selected the required product name and is able to add optional additional information like the product type and genetic dominance.
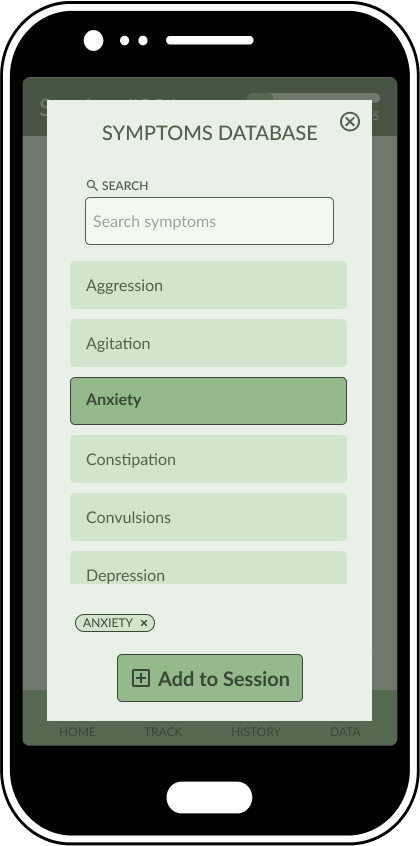
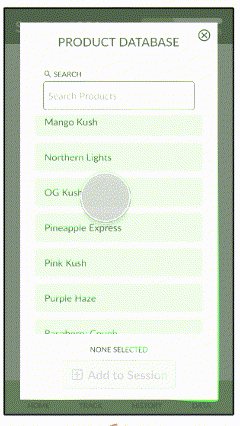
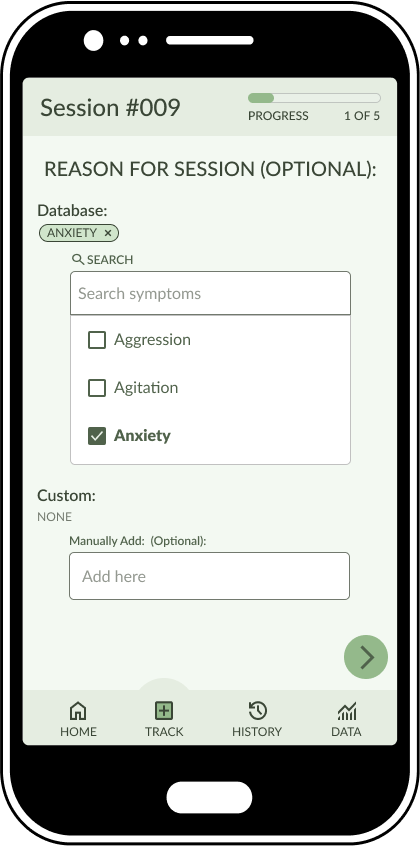
Symptom Database
The user can either scroll through or search the database of common symptoms treated with cannabis and add one or more to be tracked in the session.
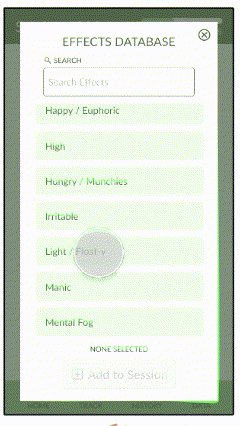
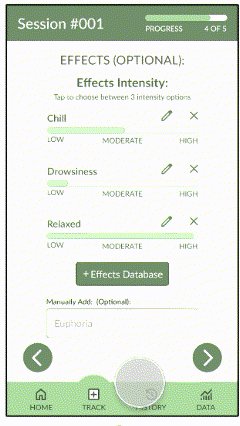
Effects Intensity
The user can select between three levels of intensity for effects logged in the session.
They can select additional effects from the database or manually add a unique effect in the text entry field.
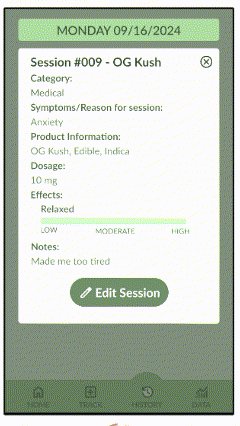
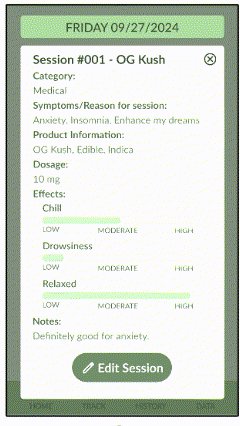
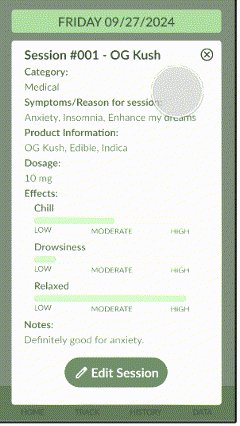
Session Summary
The user can view a summary of the information they tracked in their session and go back to the session to edit and make changes.
06. Test
I conducted comprehensive usability testing with a group of users familiar with cannabis use. By observing their interactions and gathering feedback, I was able to identify pain points and areas for improvement.
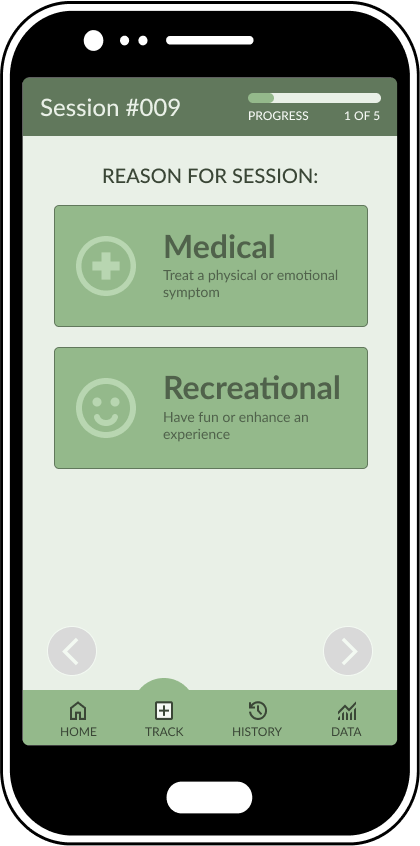
1 - Tracking a session
“In this scenario you want to track a session. How would you go about doing that starting from the home screen?”
User Feedback
The ability to add a custom product in case it wasn’t in the database
Different types of consumption methods as part of the tracking
The tracking form had optional aspects in case you’re in a hurry
The medical/recreational screen was redundant since the reason for session requirement will tell the user that info
Search prompt wording offering a suggestion was confusing, it should just have the instructions (E.g. “Search Symptoms”)
2 - Edit a previous session
“In this scenario you want to edit a previous session and add that you felt drowsiness as an effect from the cannabis.”
User Feedback
The ability to edit and add to sessions at a later time was appreciated
The layout was straightforward and easy to learn
The notes feature was good for adding things which weren’t in the form
Having to click through the entire session to edit a certain part was irritating
Condensing popup screens into embedded scrolls would streamline the process
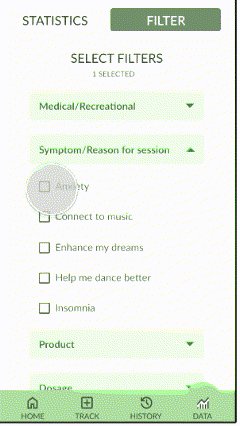
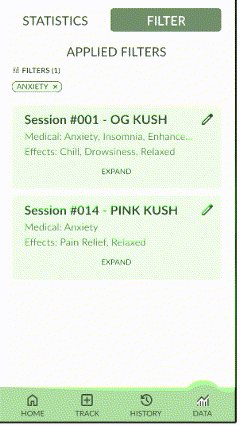
3 - Filter your data
“In this scenario you want to filter your data to see which strains you’ve used for treating the symptom of anxiety.”
User Feedback
The ability to filter data instead of having to manually browse through past sessions was appreciated
Too many shades of green made the app look visually cluttered
The dropdown menus should be more visually similar
07. Iterate
By prioritizing user testing insights, I made targeted iterations to the designs, enhancing usability and addressing any pain points.
This iterative process helped me figure out how to refine the wireframes based on insights from user testing feedback:
Make menus more visually consistent
Eliminate superfluous screens/taps.
Clean up the overall visual UI
Let users quickly edit a the specific part of the session
1 - Tracking a session
Original Design
The original design had three separate screens for the first step of tracking a session.
Iterated Design
Based on feedback from user testing I simplified the UI by:
combining multiple screens into one,
removing unnecessary elements like rectangles,
reducing the color palette,
and brightening the design with lighter hues.
2 - Edit a previous session
Original Design
The original design had an edit button at the bottom of the previous session popup, but it
took users to the beginning of the session
leaving users feeling frustrated by having to click through irrelevant screens
Iterated Design
I added touch targets to edit each section
which will let users jump to the specific section they want
Bypassing any irrelevant screens
3 - Filter your data
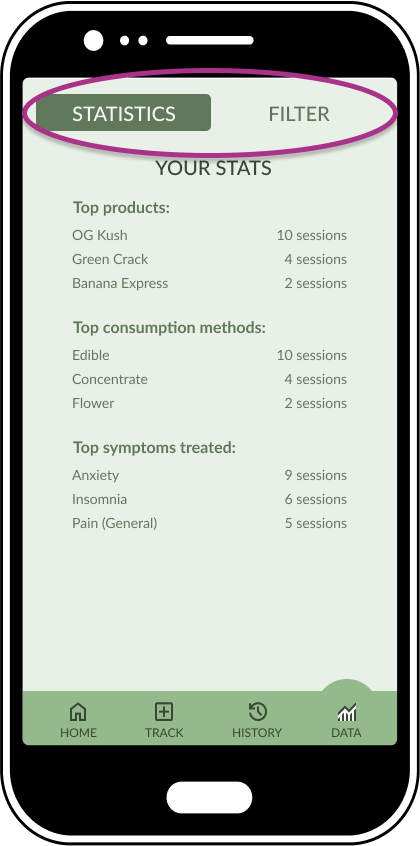
Original Design
Users were confused by the design of the top menu differing in appearance from the bottom menu.
Some users thought the words “your stats” wasn’t very personalized.
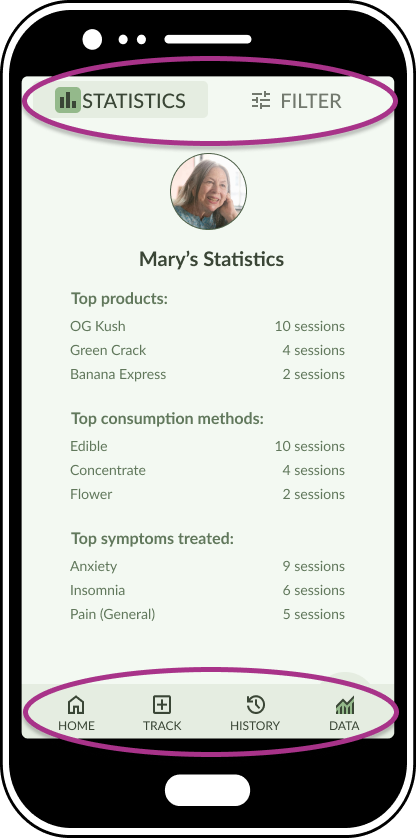
Iterated Design
I redesigned the top menu to mirror the choices I had made with the bottom menu.
I also personalized the page by adding the user’s icon and name
08. Next Steps
Additional features which benefit both primary users and business interests which could be developed after launch to enhance the app are detailed below.
When I was brainstorming CannTrack, I had several ideas which related to business needs, such as:
Overview of data to provide market research:
insight into trends in sales
user product preferences
Promotions of products & relevant deals tailored to users based on:
desired effects
consumption patterns
The app being pre-loaded with a specific brand’s products
As incentive for app sponsorship
Ideas which were cut for time constraints and ideas which were suggested by users during testing include:
The addition of an AI chatbot to help users filter data in very specific ways
“What strains helped my anxiety & made me relaxed but didn’t keep me couch-locked or give me dry mouth?”
Recommendations based on data collected from users.
“87% of users report treating anxiety with this strain”
Products with similar terpene profiles
Custom user shortcuts for frequently logged items
Pinned to the top of searches
“Quick log” feature for similar sessions
09. Reflection
Through rigorous research, iterative prototyping, and user testing, I identified key pain points and opportunities for improvement
The feedback I received from users, peers, and mentors highlights the importance of ongoing usability testing and feedback loops to refine and adapt design accordingly. The implemented solutions not only streamlined the user journey but also significantly increased user satisfaction and engagement.
How I’ve Grown
While developing CannTrack, I was able to learn more about prototyping and the interaction of UI elements.
I also became more confident in understanding which elements work best for which tasks.
I was able to really learn how to streamline my designs by:
Cleaning up excess visual clutter
Reducing the number of screens and clicks in order to give the users the most intuitive experience possible.
In the Future…
As I move forward, I’ll remain committed to
Prioritizing user needs and
Leveraging data-driven insights to guide future enhancements.
This project serves as a valuable reminder that effective UX design is an evolving process, and dedication to understanding our users will continue to drive my success. I want to continue to:
Streamline my designs
Improve my skills when it comes to incorporating a simple and effective design style.
My recent work
Veronica’s Insurance
Accessibility Audit & Design Suggestions
Usability and accessibility improvements for an insurance provider's website.
Metro Denver Farmers’ Market
Website & Brand Redesign
A responsive website redesign for a local farmers’ market.
The Conqueror Challenges
Added Features
Two added features enhance a fitness app.